
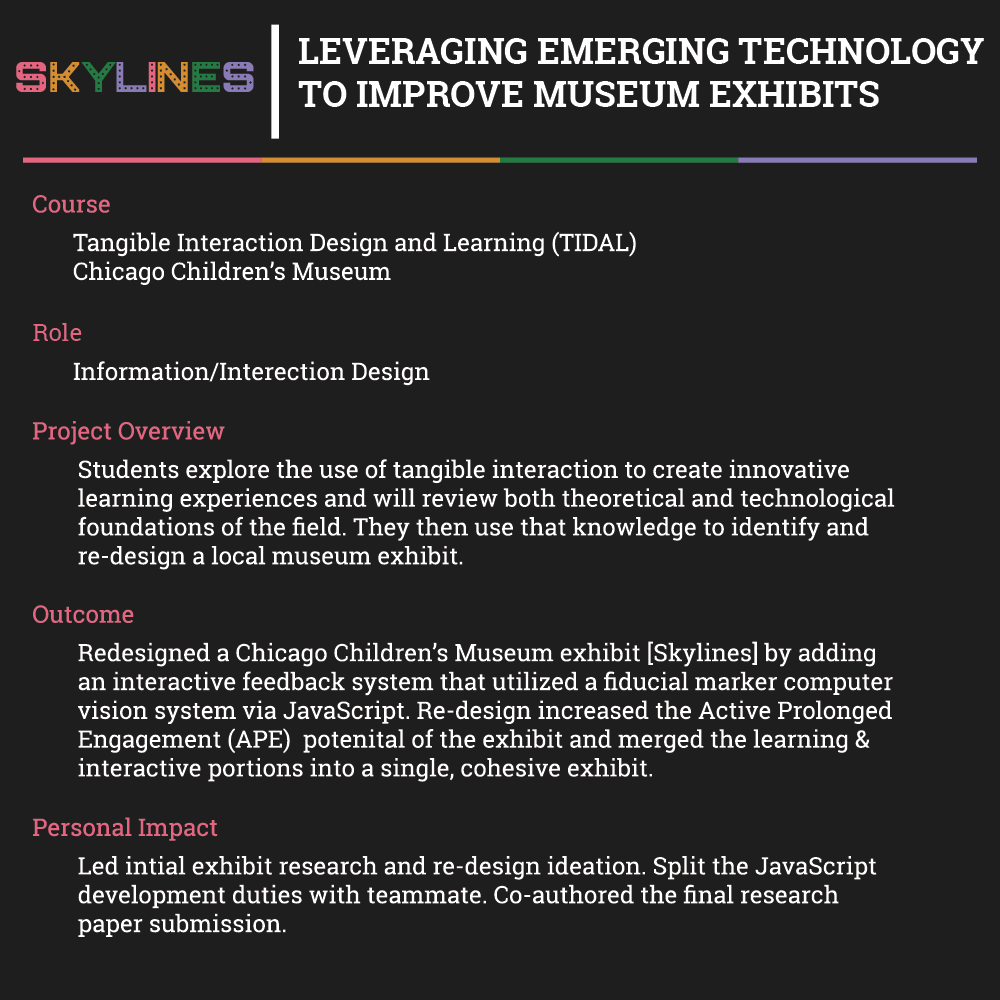
About the Project
As a part of Tangible Interaction and Design and Learning, groups of students re-design museum exhibits leveraging technology in an effort to create a better learning experience. Our group chose to redesign the Skyline exhibit at the Chicago Children’s Museum. We used a fiducial marker based computer vision system (Topcodes) to provide visitors with live feedback as they design their structures.
Personal Impact
My main impact was designing the interaction workflow and developing the back-end shape recognition script via JavaScript. The workflow design largely consisted of determining what information to display, when to display it, and how to display it. This was done based on research about optimizing learning in museums1, 2, 3. The backend system was developed in conjunction with a teammate. My focus was on writing the framework for shape recognition (via JavaScript) and minor contributions to the interface itself.
Tools Used



Process
Exhibit Research & Analysis
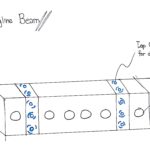
Skylines is one of Chicago Children’s Museum’s most successful exhibits. The open-ended structure of the exhibit allows visitors to really express their creativity. Additionally, visitors are exposed to tools such as screwdrivers, nuts/bolts, and large wooden beams giving them exposure in building things with their hands.

Solution
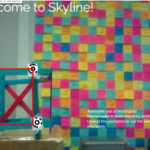
To remedy that we used a computer vision to analyze what visitors are building in real time, and give them feedback as to how their design could be improved along with real-life examples of buildings that use similar structures These design decisions were based off academic paper’s regarding tangible learning theory that we’d read throughout the quarter (e.g. Active Prolonged Engagement).
Initial Sketches






Prototype v1.0



Final Design




Outcome
A full write-up of the project can be found below
